Du kannst nicht mehr als 25 Themen auswählen
Themen müssen mit entweder einem Buchstaben oder einer Ziffer beginnen. Sie können Bindestriche („-“) enthalten und bis zu 35 Zeichen lang sein.
|
|
vor 10 Jahren | |
|---|---|---|
| LICENSE | vor 10 Jahren | |
| README.md | vor 10 Jahren | |
| index.html | vor 10 Jahren | |
| index.js | vor 10 Jahren | |
| layout.css | vor 10 Jahren | |
| leaflet-side-by-side.js | vor 10 Jahren | |
| leaflet-side-by-side.min.js | vor 10 Jahren | |
| package.json | vor 10 Jahren | |
| range-icon.png | vor 10 Jahren | |
| range.css | vor 10 Jahren | |
| screencast.gif | vor 10 Jahren |
README.md
README.md
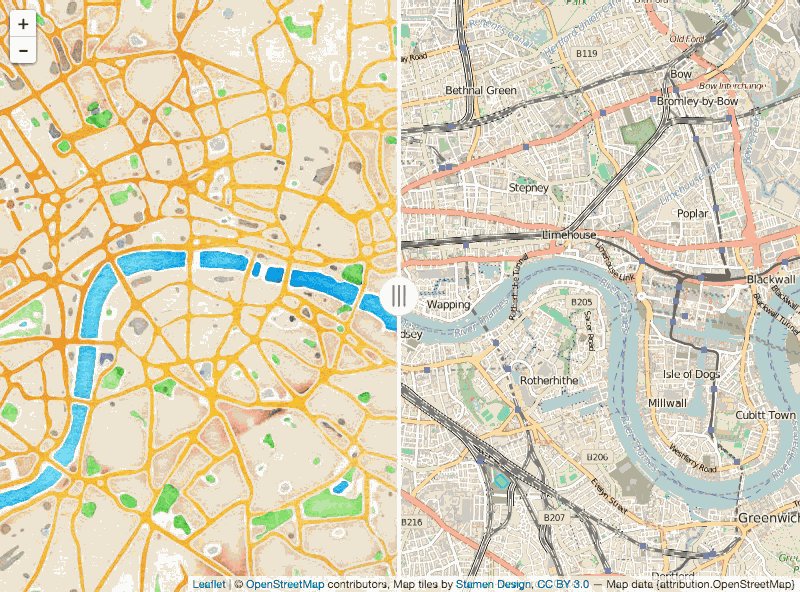
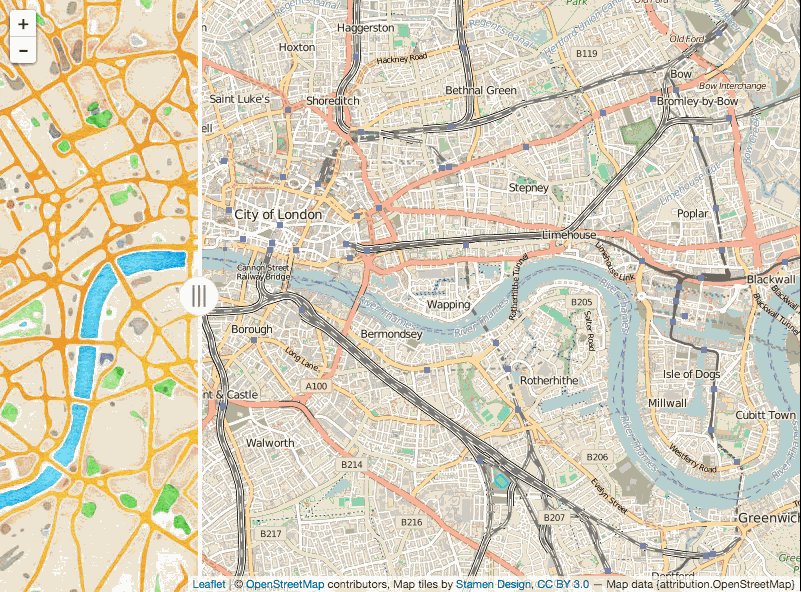
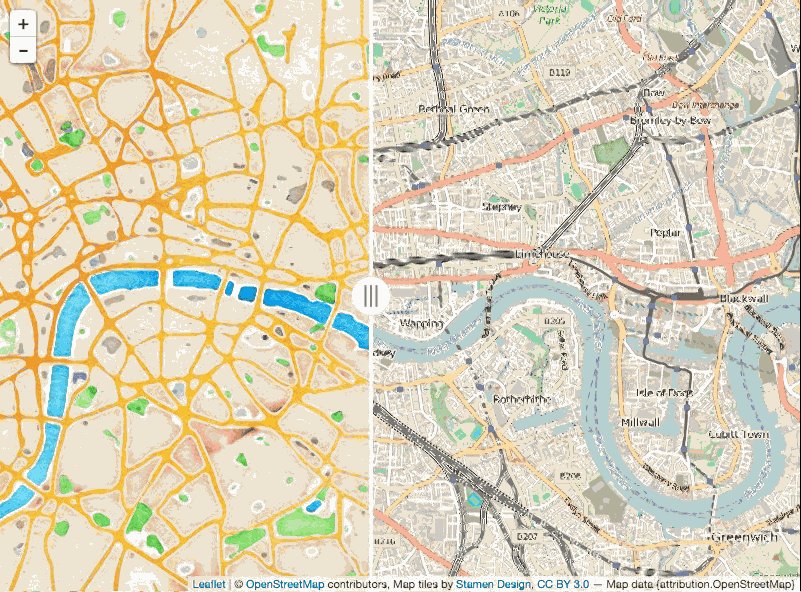
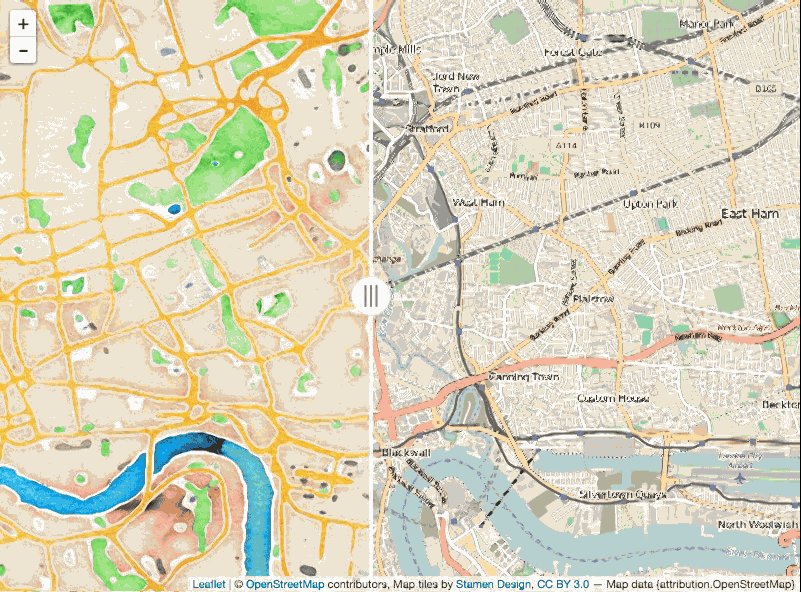
leaflet-side-by-side
A Leaflet control to add a split screen to compare two map overlays.
L.Control.sideBySide(leftLayer[s], rightLayer[s])
Creates a new Leaflet Control for comparing two layers or collections of layers. It does not add the layers to the map - you need to do that manually.
Parameters
| parameter | type | description |
|---|---|---|
leftLayers |
L.Layer|array | A Leaflet Layer or array of layers to show on the left side of the map. Any layers in this array that are added to the map will be shown on the left |
rightLayers |
L.Layer|array | A Leaflet Layer or array of layers to show on the right side of the map. Any layers in this array that are added to the map will be shown on the right. These should not be the same as any layers in leftLayers |
Usage
Add the script to the top of your page (css is included in the javascript):
<script src="leaflet-side-by-side.js"></script>
Or if you are using browserify:
var sideBySide = require('leaflet-side-by-side')
Then create a map, add two layers to it, and create the SideBySide control and add it to the map:
var map = L.map('map').setView([51.505, -0.09], 13);
var myLayer1 = L.tileLayer(...).addTo(map);
var myLayer2 = L.tileLayer(...).addTo(map)
L.Control.sideBySide(myLayer1, myLayer2).addTo(map);
Example
Live Example see source
License
MIT