You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
7 년 전 | |
|---|---|---|
| .gitignore | 8 년 전 | |
| .npmignore | 10 년 전 | |
| CHANGELOG.md | 8 년 전 | |
| LICENSE | 10 년 전 | |
| README.md | 9 년 전 | |
| index.html | 7 년 전 | |
| index.js | 7 년 전 | |
| layout.css | 10 년 전 | |
| leaflet-side-by-side.js | 7 년 전 | |
| leaflet-side-by-side.min.js | 7 년 전 | |
| package.json | 7 년 전 | |
| range-icon.png | 10 년 전 | |
| range.css | 10 년 전 | |
| screencast.gif | 10 년 전 |
README.md
README.md
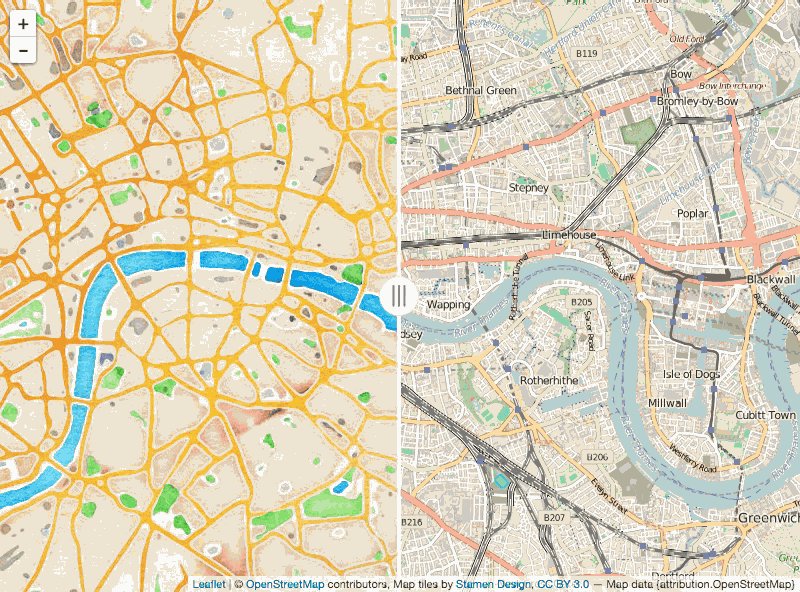
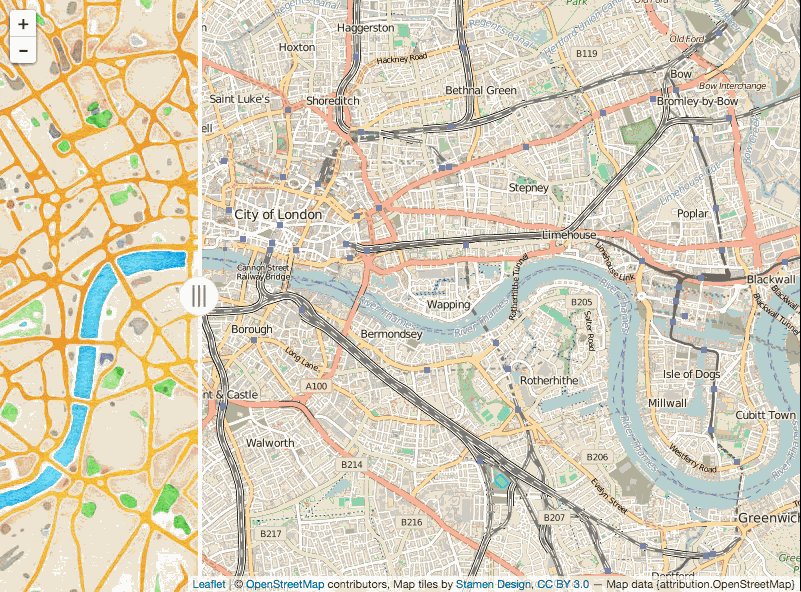
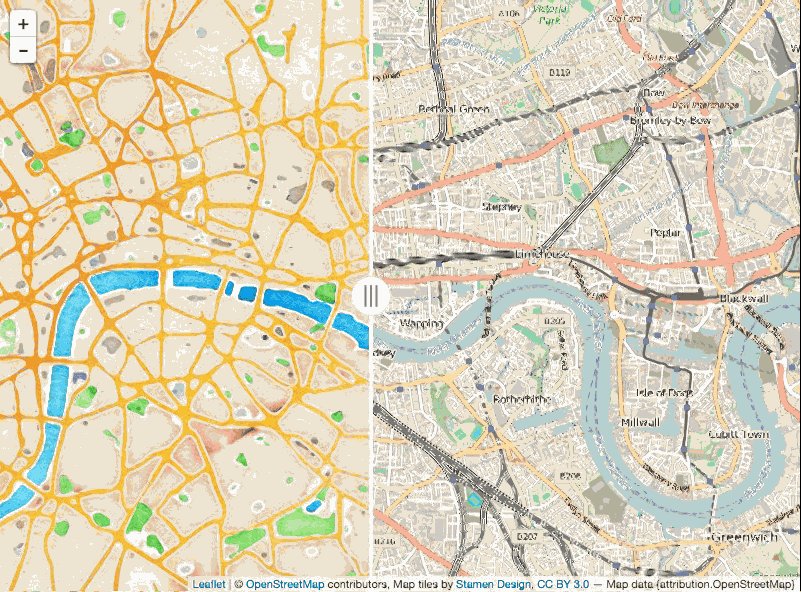
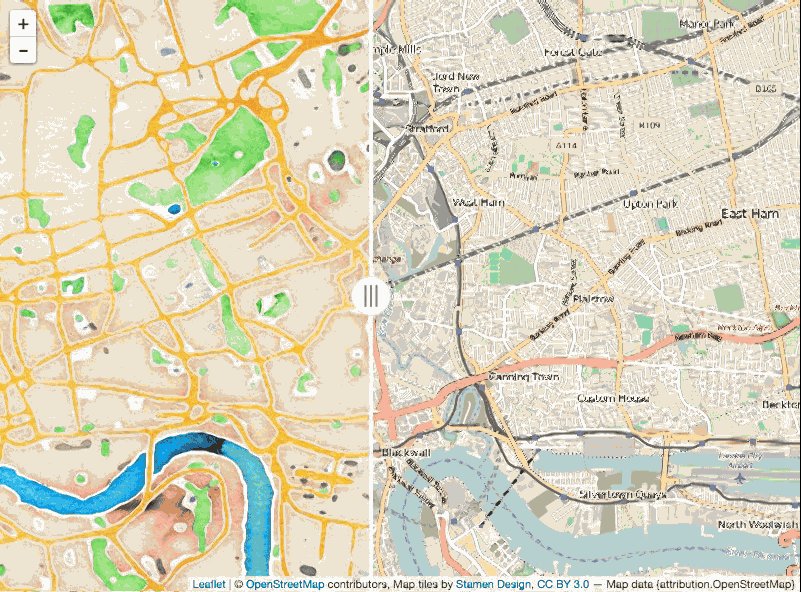
leaflet-side-by-side
A Leaflet control to add a split screen to compare two map overlays.
L.control.sideBySide(leftLayer[s], rightLayer[s])
Creates a new Leaflet Control for comparing two layers or collections of layers. It does not add the layers to the map - you need to do that manually. Extends L.Control but setPosition() and getPosition are noop because the position is always the same - it does not make sense for this control to be in the corner like other Leaflet controls.
Parameters
| parameter | type | description |
|---|---|---|
leftLayers |
L.Layer|array | A Leaflet Layer or array of layers to show on the left side of the map. Any layer added to the map that is in this array will be shown on the left |
rightLayers |
L.Layer|array | A Leaflet Layer or array of layers to show on the right side of the map. Any layer added to the map that is in this array will be shown on the right. These should not be the same as any layers in leftLayers |
options |
Object | Options |
options.padding |
Number | Padding between slider min/max and the edge of the screen in pixels. Defaults to 44 - the width of the slider thumb |
Events
Subscribe to events using these methods
| Event | Data | Description |
|---|---|---|
leftlayeradd |
LayerEvent | Fired when a layer is added to the left-hand-side pane |
leftlayerremove |
LayerEvent | Fired when a layer is removed from the left-hand-side pane |
rightlayeradd |
LayerEvent | Fired when a layer is added to the right-hand-side pane |
rightlayerremove |
LayerEvent | You guessed it… fired when a layer is removed from the right-hand-side pane |
dividermove |
{x: Number} | Fired when the divider is moved. Returns an event object with the property x = the pixels of the divider from the left side of the map container. |
Methods
| Method | Returns | Description |
|---|---|---|
setLeftLayers |
this |
Set the layer(s) for the left side |
setRightLayers |
this |
Set the layer(s) for the right side |
Usage
Add the script to the top of your page (css is included in the javascript):
<script src="leaflet-side-by-side.js"></script>
Or if you are using browserify:
var sideBySide = require('leaflet-side-by-side')
Then create a map, add two layers to it, and create the SideBySide control and add it to the map:
var map = L.map('map').setView([51.505, -0.09], 13);
var myLayer1 = L.tileLayer(...).addTo(map);
var myLayer2 = L.tileLayer(...).addTo(map)
L.control.sideBySide(myLayer1, myLayer2).addTo(map);
Example
Live Example see source
Limitations
- The divider is not movable with IE.
- Probably won’t work in IE8, but what does?
License
MIT